

Then you can use it throughout your store as a header or body copy. Shopifys new font picker interface, accessible under Sales Channels > Online Store > Themes > Customize > Theme settings tab > Typography. However, sometimes you still need a custom font and currently, it is not possible to include font to the Shopify Font Picker, so our experts will help you. Integrating custom fonts with ShogunĪfter you’ve added the font to your theme, you’re only a few easy steps away from integrating it with Shogun Page Builder.

Not terribly easy but you’ll have a deep sense of pride once you’ve accomplished it. If you want to upload multiple fonts, you need to do so one by one. When you’re all finished, make sure to Save your changes.Ĭongrats! Your font has successfully been added to Shopify. subtitle Step 5: Save your changes and find peace in your new font With Fontify changing fonts has never been easier. Forget about coding, HTML, CSS and liquid. Use any Font: You can Use any font You like With Fontify. Only upload it to Fontify, add your elements and itll be your default font now.
Shopify add custom font to font picker code#
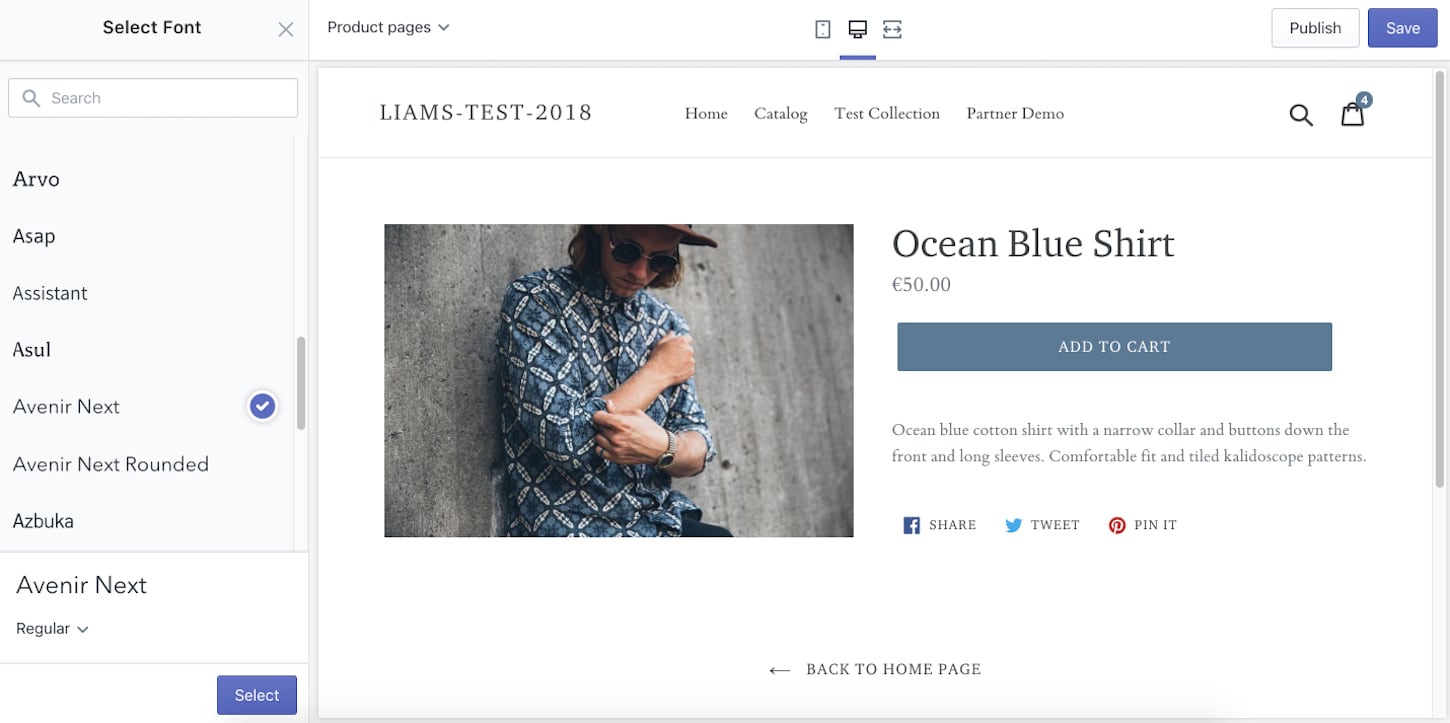
In this example, we’ll be changing the headers, but you can add whatever types of text you want to change to this line of code (click here for a guide to CSS font).Īnd again, replace “FONT” with the name of your font: Quick to create Custom Fonts: Custom font can be downloaded from anywhere. Click the name of the font you want to use, and then click Select. Explore available fonts with the search field or by clicking Load more. For each type of text, click Change to use the font picker. Then you will see the whole components of e-bricks and mortars that build. Find the theme that you want to edit, and then click Customize.

You may need to add or remove lines from this chunk of code depending on the file types that you’re uploading (for example, if you’re not uploading a woff2 file, remove the woff2 line completely).ĭirectly below that code, add the following code for the types of text you want to change. From your Shopify admin, go to Themes > Current theme > Actions > choose Edit code. Upload the Font File To upload your font file (s), go to Sales Channels > Online Store > Themes > Actions > Edit Code and scroll down to the bottom of the sidebar. Inside the code you just pasted, replace “FONT” with the name of your font, and remember to include any hyphens or underscores in the name so that it’s an exact match.
Shopify add custom font to font picker update#
Step 4: Update code to reflect your new font


 0 kommentar(er)
0 kommentar(er)
